こんにちは、タコ3です。
今回は、賢威のサイドバーカスタマイズという事で、
- サイドバーに影をつけてさり気なくカチッとする
- サイドバーの画像をスマホで見た時も横幅いっぱいにする
- サイドバーの背景色を変更する
- サイドバーの見出しを変更する
これらを変更する方法を解説したいと思います。
※変更する前に、バックアップとってからすることをオススメします。
メモ帳に全てをコピペするだけでもいいと思います。
お好みの方法を取って下さい。
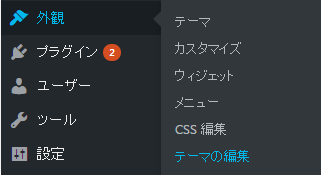
管理画面より『外観』⇒『テーマ編集』
⇒右側の下の方にある『design.css』をクリックします。

『design.css』の中だったら追加で記入する場合どこでもいいんですが、
セオリーとして、サイドバーの事はここに固めておこうって感じでまとめるものです。
デフォルトでまとめられているので、
その場所を探します。
『サイドバー』を検索して下さい。
サイドバーに影をつけてさり気なくカチッとする
デフォルトだとサイドバーの境界線がなく、
すっきりしないので、影を右側と下側に付けます。
かなり薄っすらサイドバー全体に枠も付けています。
#sidebarの部分にこちらを追加して下さい。
#sidebar {box-shadow: 3px 3px 6px rgba(0,0,0,0.4);padding: 0.5em;margin-bottom: 1.0em;border-radius: 5px;-webkit-border-radius: 7px;-moz-border-radius: 5px;}サイドバーの画像をスマホで見た時も横幅いっぱいにする
サイドバーの幅で画像の幅を合わせると、
PCで見た時は、おさまっていますが、
スマホで見ると幅が大きくなるので、
横がスカスカになってしまいます。
ですので、スマホで見た時に画像を横幅いっぱいにします。
この設定をしておくと、
画像が大きくてもPCで見ても、
スマホで見ても横幅いっぱいになるので、必須の設定です。
こちらを追加して下さい。
#sidebar img{max-width:100%;height:auto;}サイドバーの背景色を変更する
この中にbackground-color:お好みのカラーコード;
の部分を入れる。
#sub-contents-in{margin: 0;padding: 0;}背景を黒に変更だったら
#sub-contents-in{margin: 0;padding: 0;background-color:#000000;}お好みのカラーコードはネットで探して下さい。
サイドバーの見出しを変更する
見出しのデザインは自分でデザインするのは大変なので、
サンプルがあるサイトがあるので、そちらを参考します。
こちらに50もサンプルがあるので見て下さい。
http://www.nxworld.net/tips/50-css-heading-styling.html
変更方法は、下の部分を探します。
.sub-column h3{padding: 0.7em;border: 1px solid #959595; border-bottom: 4px solid #a6a6a6; background: #4169E1; color: #fff;font-weight: bold;}
サンプルがこんな感じの場合は、
h1 {position: relative;padding: 1em 0;}h1::before,h1::after {position: absolute;left: 0;content: '';width: 100%;height: 6px;box-sizing: border-box;}h1::before {top: 0;border-top: 2px solid #ccc;border-bottom: 1px solid #ccc;}h1::after {bottom: 0;border-top: 1px solid #ccc;border-bottom: 2px solid #ccc;}サンプルの「h1」の部分を全て「.sub-column h3」に変更します。
つまりこういうことです。
.sub-column h3 {position: relative;padding: 1em 0;}.sub-column h3::before,.sub-column h3::after {position: absolute;left: 0;content: '';width: 100%;height: 6px;box-sizing: border-box;}.sub-column h3::before {top: 0;border-top: 2px solid #ccc;border-bottom: 1px solid #ccc;}.sub-column h3::after {bottom: 0;border-top: 1px solid #ccc;border-bottom: 2px solid #ccc;}これで完成です。
最後に、デザインも大事ですが、
最も大事なのは、コンテンツ部分なので、
あまりこだわり過ぎない用にして下さいね。
それでは