タイトルの変更はとても簡単に出来ますが、ヘッダー画像の変更は、少し難しくなります。
初心者の方にもわかるように説明しますが、ちんぷんかんぷんなら無理に変えなくても良いと思います。
なぜなら、ブログはデザインをこだわるよりも、記事が重要だからです。
ブログの良いところは、仕組み化することができる。
仕組みを作ってしまえば、集客する。
すると、商品が売れるので売上が上がる。
まぁ~この仕組を作っていない人がいるので、
僕のようなコンサルタントが人気なんですけどねww
ブログ=100記事あるいは、毎日更新!
こんなのは、仕組みが作れない方がやることですからね。
少し話が脱線しましたが、
ブログタイトルやヘッダー画像は、ブログにとって最も読者の目にとまる部分と言ってもおおげさではありません。
ブログの最上部に位置するのがヘッダー画像です。
つまりブログに訪れた方が最初に目にするのもヘッダー画像ということになります。
文字ではブログタイトルが、検索してきたブログ訪問者にとって最初に目にするものになります。
ブログの事がわかりやすいものにするべきです。
※最近の傾向としてヘッダー画像はシンプルなものが多くなっていて、
あまり時間がかかるようなら、シンプルにブログタイトルのみでも良いかと考えています。
わかりやすいブログタイトルとは?
サッカーが上達したいブログ訪問者の場合は、サッカーの日記が書かれたブログを今すぐ見たいわけではありません。
ブログタイトルが【タコ3のサッカー日記】なら違うブログに訪問します。
ブログタイトルが【タコ3のサッカー上達プログラム】ならこのブログなら上達方法が載っていると思って訪問してくれます。
このようにブログタイトルは、訪問者にとってわかりやすいものでなくてはなりません。
ヘッダー画像は、ブログのイメージが伝わるようなものにするとタイトルを後押ししてくれます。
【タコ3のサッカー上達プログラム】ならサッカーをしてる画像とかを載せておけば、サッカーに関連したブログなんだとすぐに理解できます。
タイトルやヘッダー画像は、自己満足ではなく訪問者第一に考えてつけましょう。
【FC2ブログ】でタイトルの変更とヘッダーを画像に変更する方法をご紹介します。
ブログタイトルの変更
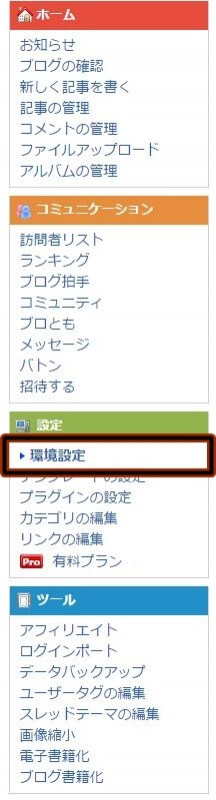
【FC2ブログ】では、ブログのほとんどの設定が《環境設定》から行えます。
環境設定のページヘは、《ブログ管理画面》から《環境設定》をクリックします。

《ユーザー情報の設定》 に移動します。

①ブログの名前=ブログタイトル
②ブログの説明=ブログの内容説明
③あなたのお名前=ブログのプロフィールに表示されます。
①ブログのタイトルを変更したい場合は、①の部分を書き換えて、ページ下部の更新ボタンをクリックすれば完了です。
②ブログの説明はしっかり書いておいたほうが良いのですが、手が止まるようならタイトルと同じものを入れておいて、後で変更しましよう。
③あなたのお名前は、なんでも大丈夫です。
ブログのプロフィールに表示されます。
これで、いつでもブログタイトルの変更、ブログの説明文の変更、プロフィール欄の名前の変更を出来るようになりました。
おめでとうございます。
ヘッダーを画像に変更
通常は、ヘッダーにはブログタイトルとブログの説明文が入るようになっています。
できたらもっと個性的なものにしたいという人の為に、変更方法をご紹介します。
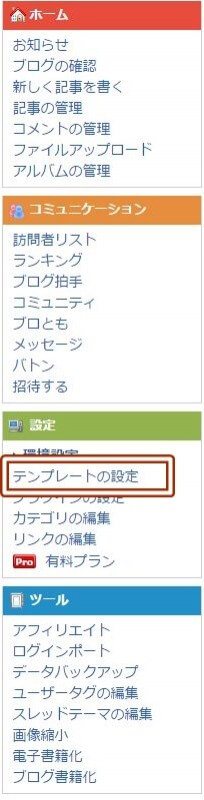
ヘッダー画像の変更は、テンプレートの設定から行います。
テンプレートの設定のページヘは、《ブログ管理画面》から《テンプレートの設定》をクリックします。

少しスクロールするとHTML編集があります。
その下にはCSSの変更があります。
HTML編集の中から以下の部分を探してください。
<h1 id="blog-title"><a href="<%url>"><%blog_name></h1>
このように、h1タグで囲まれている部分です。
<h1></h1>あるいは、 <h1 id="blog-title"><a href="<%url>"><%blog_name></a></h1>
※h1タグ とはこのようになっている部分です。
<h1><a href="<%url>" title="<%blog_name>" alt="<%blog_name>"><img src="画像URL" border="0" /></a></h1>
h1タグを発見できたら、こちらのものと差し替えてください。
※画像URLには、変更したいヘッダー画像のURLを入れてください。
更新ボタンをクリックすれば完了です。
サイトの幅、一杯まで画像を使う場合はスタイルシートに以下をつけ加えてください。
h1 {margin-top: 0px; margin-left: 0px; margin-right: 0px; margin-bottom: 0px; }
最初は、HTMLなどとても混乱しますが、今回は探して張り替えるだけなので、わかりやすいと思います。
お疲れ様でした。
デザインのカスタマイズがしたい。
文字の装飾がしたい。
それぞれ解説しました。