綺麗なサイトを見てみると
加工された画像や綺麗なボタンで
作られていて、見栄えがすごく
いいですね。
その中でも簡単に作れて設置するだけで
成果アップにつながるボタン!!
文字のリンクで誘導するよりも、
リンクをボタンにした方が、
あきらかに誘導率が変わってきます。
スマホだと押しやすいというメリットもあります。
こんな綺麗なボタンを作るのは意外と
手間で初心者には難しかったんです。
フォトショップやイラストレーターで
こったものを1から作ると
20分ぐらいかかってしまいますが、
今回ご紹介するフリーソフト《AquaMaker2》を
使えば5分もかからないで簡単に綺麗なボタンが作る事が出来ます。
初めてでも5分ほど で出来ちゃいますよ。
そんなソフトがまさかの無料なんだから
知ってて損はない便利なフリーソフト
『AquaMaker2』
の取得方法から
使い方まで解説していきます。
AquaMaker2取得方法 動作環境
AquaMaker2の入手先はこちら
⇒http://takabosoft.com/win#am2
AquaMaker2は以下の条件が
整っていないと使えません。
■動作環境
・WindowsXP以降
・.NET Framework 4.0以降が必要
僕の場合は、 『.NET Framework 4.0』
がなかったので、こちらからダウンロードしました。
>>>https://www.microsoft.com/ja-jp/download/details.aspx?id=17851
.NET Framework 4.0は、マイクロソフトのソフトなので、
とても安心です。もちろんインストールするだけで設定は不要です。
4.6や4.5などいろいろなバージョンがありますが、
4.0であればAquaMaker2が動くのでこちらで問題ありません。
4.6では逆に僕はダメでした。
AquaMaker2基本的な使い方
いろんな事が可能なんですが、
そんな事をあ~~だこうだというよりも
簡単なボタンの作り方を解説します。
もっともよく使うボタンは
先ほど紹介した楕円形のものです。

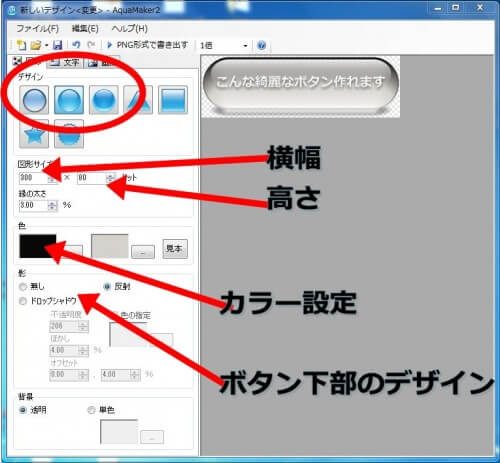
ボタンデザイン
AquaMaker2を起動させると以下の画面になります。

楕円形のデザインでは3種類から選べますので、
お好きなものを選んでください。
横幅は、300~350ぐらい
高さは、80~100ぐらい
カラー設定
サイトの印象と合わせるといいですね。
健康系のサイトなら緑色
女性向けのサイトならピンク系
などなど
特に思い浮かばないときは、緑や青がおすすめです。
緑がおすすめな理由は、ある実験でボタンの色だけ変更してクリック率を比較したところ緑色で作ったボタンがトップだったという結果もあります。
ボタン下部の設定
反射かドロップシャドウ(影)
これもお好みで選んでください。
これらの設定が終わったら、
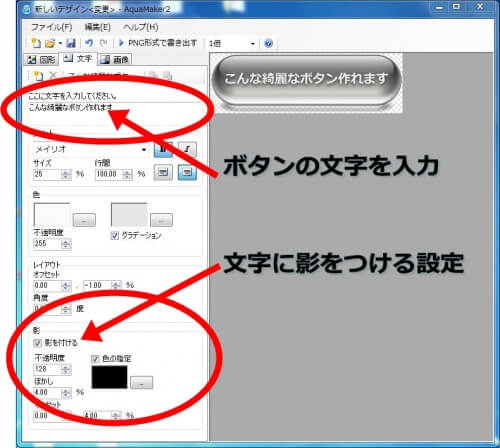
文字の設定
デザインのちょうど真上にタブが3つ
図形、文字、画像
とあるので、こちらの文字をクリックしてください。
すると以下の画像の画面になります。

ここでは、
1、文字の入力をして
2、文字のサイズを変更
3、文字に影をつけるかつけないか
この3つになります。
文字のサイズは、文字が全部入って、
カツカツよりも少し余裕をもたせた方が
綺麗でスタイリッシュに見えますね。
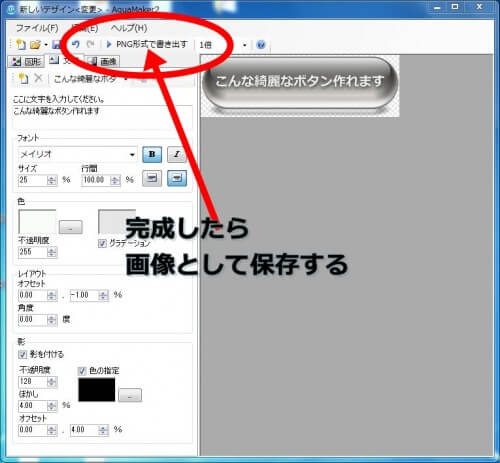
画像として保存

最後に画像として保存して完了です。
お疲れ様でした。