今の速度と改善点を知る事から始めようか!


ページの読み込み速度を改善したいお手軽な方法に、
今回ご紹介する【使用していない JavaScript の削減】があります。

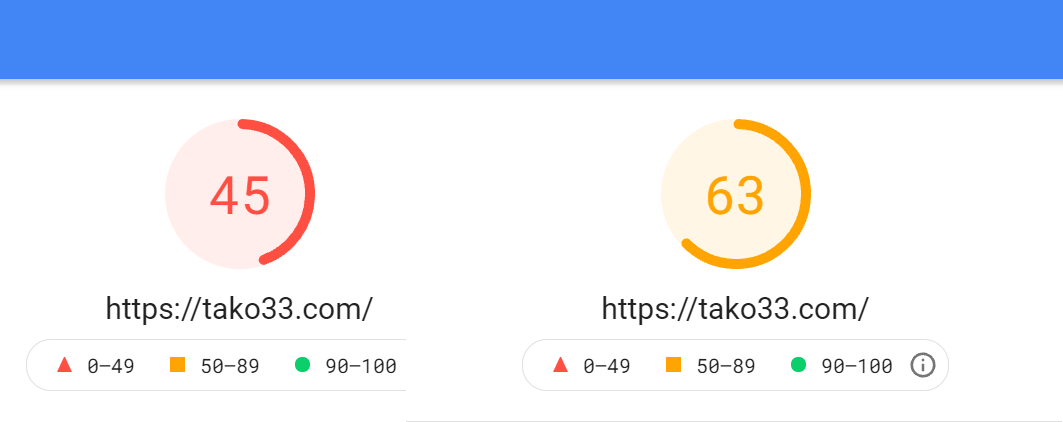
使用していない JavaScrip の削減をすることで、ここまで劇的にスピードアップできました。
それに、なんと言っても5分ほどの設定で出来てしまうのも嬉しいです。
・サイトのスピードを上げて、ユーザーの満足度を上げたい。
他にお手軽にできるのは、画像の圧縮と、画像サイズを小さくする方法
使用していない JavaScript の削減】を見つける
使用していない JavaScript を見つける
まずやるのは、
ページの速度と改善点を見える化しましょう。
こちらでチェックしましょう。
https://developers.google.com/speed/pagespeed/insights/
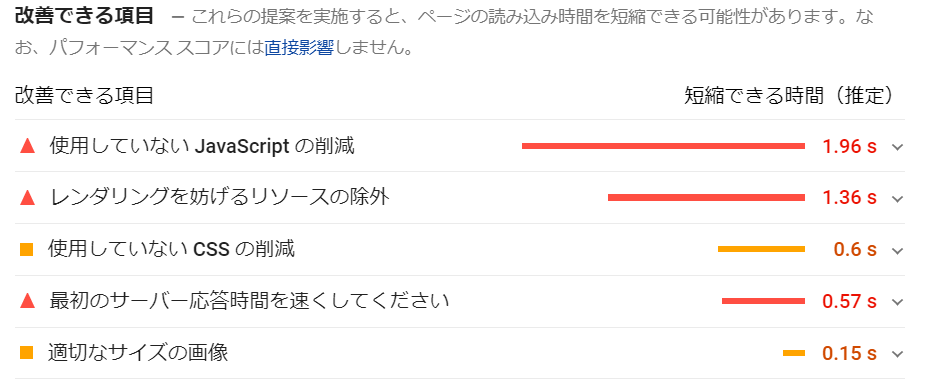
速度と改善点を色々教えてくれます。

【使用していない JavaScriptの削減】の改善は、簡単にできるのに、めっちゃ速くなります。
使用していない JavaScriptの項目をクリックすると問題となっている使用していない JavaScriptが見れます。
ここまできたら、プラグインの出番です。
Flying Scripts by WP Speed Mattersを導入
導入手順を解説します。
- ダッシュボードから
- プラグイン⇒新規追加と進み
- Flying Scripts by WP Speed Mattersを検索
- インストール&有効化
- 設定からFlying Scriptsを選択
- 使用していない JavaScriptをInclude Keywordsにコピペ
- セーブして完了
手こずるとしたら、使用していない JavaScriptの抜き出しかなと思います。
抜き出す方法は、
- 該当する使用していない JavaScriptを右クリック
- 『リンクアドレスのコピー』をクリック
- この様にコピペして必要な部分を抜き出す。
では実際にやってみましょう。
https://pagead2.googlesyndication.com/pagead/managed/js/adsense/m202111040101/show_ads_impl_fy2019.js
〇〇/・・・・・.js
〇〇を全て削除する。
抜きだした状態がこちら
/show_ads_impl_fy2019.js
もう一つやりますね。
https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.0.7/js/swiper.min.js?ver=5.8.1
以下が抜き出したものになります。
/js/swiper.min.js?ver=5.8.1
このような形になります。
動画で同じ様に解説します。