こんにちはタコ3です^^
今回は、【WordPress】の表示速度を上げるために、
画像の大きさを勝手にリサイズしてくれるプラグイン
Imsanityの設定と使い方!
250(デフォルト)以上の画像をリサイズする方法もご紹介!
記事の中に画像が多いとその分サイトの表示速度が遅くなり、
訪問者をイラつかせてしまい、離脱の原因になってしまいます。
特にスマホで速度制限がかかっているときなんかは、
思いっきりこの影響を受けますね。
速度制限はマジで辛いですヾ(・・;)
表示速度が早いに越したことはないので、
【Imsanity】というプラグインが重宝されているんですね。
[WPプラグイン]Imsanityのリサイズ能力が凄すぎ!実験★
例えば、記事に入れる画像って大きさは限界があります。
大体、横幅500ぐらいあれば十分かと思います。
それなのに、横幅1920の画像を幅調節して記事に載せたら、
ファイルの大きさが無駄に大きくなるだけです。
どれぐらい違うのか?

こちらが横幅1920のものでファイルサイズが331KB

こちらがImsanityによって、横幅500に自動でリサイズされたもので26.7KB
その差は歴然ですね。
[WPプラグイン]Imsanityをインストール手順
それでは、インストールしていきましょう!

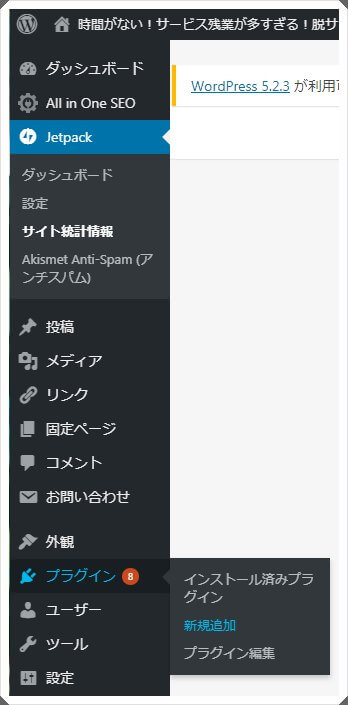
【WordPress】管理画面の『プラグイン』⇒『新規追加』の順で進みます。
Imsanityで検索するとちょっと怖い感じのプラグインがありますのでインストールして有効化!

[WPプラグイン]Imsanityの設定と使い方

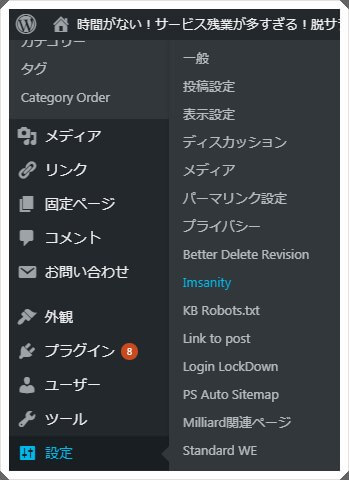
【WordPress】管理画面の『設定』⇒『Imsanity』
※有効化していないと設定の中に表示されないです。
それでは設定していきましょう。

2つのブロックに分けて説明します。
アップロードされる画像サイズの変更
固定ページ / 投稿でアップロードされた画像
主に、記事投稿の際に使用する画像の幅に合わせるといいですね。
僕は、記事の幅より少し小さめにしています。
というのも、画像が記事の幅より超えてはみ出さないためと、
記事の横幅いっぱいあるより少し余白があった方が好きだからです。
最終的に好みになってしまいます。
横幅いっぱいがいい方は、
ワードプレスのテーマによって違いますので合わせてください。
メディアライブラリへ直接アップロードされた画像と
その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)
メディアライブラリから、トップ画像などの大きい画像をアップロードすることが多いので、
僕は1200に設定しています。
JPG画像品質
これはデフォルトで82なので、そのままで大丈夫です。
BMP 形式を JPG 形式へ変換する
BMP 形式は基本的に重たい画像ファイルなので、
軽いJPG 形式へ変換する方がいいと思います。
なので、デフォルトで『はい』なのでそのままで!!
※Windowsの標準的な画像ファイル形式で、
ビットマップ画像を保存するための形式。BMPは、「bitmap」を略したもの。
色はモノクロ、16色、256色、1677万色までをサポートしている。
PNG形式をJPG形式へと変換する
PNG形式は基本的に重たい画像ファイルですが、
背景透過されたものや、画質が綺麗なものが多いので、
そのままが良い。
なのでデフォルトの『いいえ』のままで!
※ファイルサイズは JPEG に比べて大きくなります。
PNG は、GIF や JPEG に代わる画像形式として新しく開発されました。PNG は 24 ビットカラーをサポートしているので、
GIF とは違いギザギザのない透明な背景を保存することができます。
GIF より圧縮率が高く、画質の劣化も少ないとされています。
ここまでが今後アップロードする画像の設定になります!
[WPプラグイン]Imsanityで既存の画像を一括リサイズする手順
画像のサイズを小さく、圧縮するのですのが、
念の為バックアップはとっておきましょう。
【WordPress】管理画面の『設定』⇒『Imsanity』
つまり先程の画面から一番下に降りると、
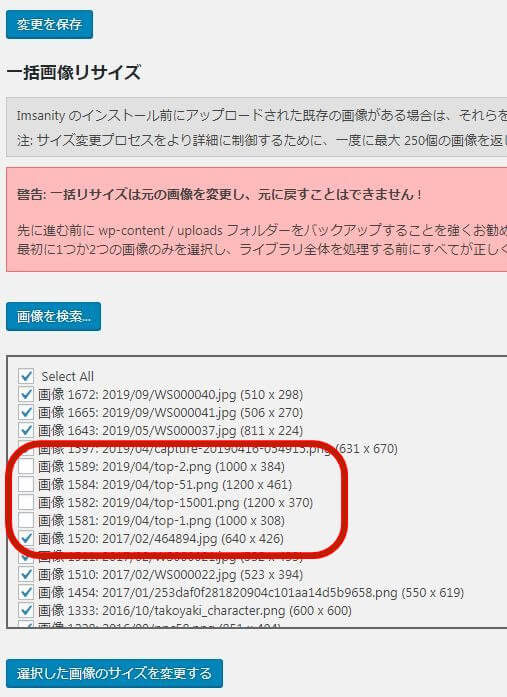
画像を検索するが出てきます。
こちらをクリックすると画像がずら~~と表示されます。
※この時に、トップ画像などはチェックを外すようにしましょう。

『選択した画像のサイズを変更する』をクリックして完了です。
※くどいようですが、
必ずクリックする前にバックアップをとってください。
[WPプラグイン]Imsanityで既存の画像を250以上一括リサイズする手順
先程の一括検索では、最大250個のファイルしか検索されません。
そして、古い順番からです。
一度終えてから再度検索すれば、
違う画像が検索されるのかというと、
そうではなく、また同じ画像が検索されます。
そう全てではないんです。
これは、Imsanityの設定ですので、
必要であれば変更する必要があります。
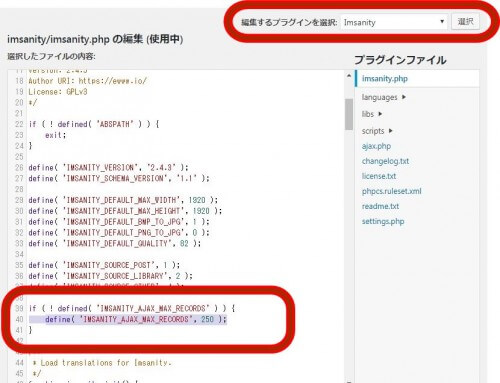
プラグイン編集⇒編集するプラグインを選択からImsanity

画像の40行目にある
define( ‘IMSANITY_AJAX_MAX_RECORDS’, 250 );
250を1000などに変更する
※必ず半角入力
下にスクロールしてファイルを更新で完了です。
[WPプラグイン]Imsanityまとめ
今回色々説明しましたが、
Imsanityは、画像のリサイズが簡単に出来るって事です。
早い段階で入れておけば、
画像の大きさで頭がいたいなんてことが防げますね。
アップロードする画像の横幅設定だけでもしておくと良いよ!
最後にサイトのスピードチェックをしておきましょう。
こちらでURLを打ち込むだけで、
スマホとPCどちらも結果がすぐに出ます。