
HTMLタグを解説するときって記事本文にHTMLタグをどうやって表示すればいいのか悩みます。
特殊記号を使うのもありなんですが、その方法だとHTMLタグ1個1個書きなおさないといけないので、数が多いとかなり大変です。
こういう時にプラグインはやっぱ入り便利です。
HTMLタグの解説するならかなり使えるのでご紹介します。
ワードプレス用プラグイン【Syntax Highlighter for WordPress】
【Syntax Highlighter for WordPress】
ワードプレス管理画面⇒プラグイン⇒新規追加
新規追加のページまできたら、

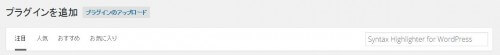
検索ボックスに【Syntax Highlighter for WordPress】と入力してエンターキーを押すと検索が始まります。
【Syntax Highlighter for WordPress】が表示されたら
インストール⇒有効化で完了です。
細かい設定がありますが、デフォルトで十分です。
【html】この間にHTMLタグをいれると以下のように表示されます。【/html】
※【】を[]に入れ替えて使って下さい。
<img src="http://" alt="" />
バッチリHTMLタグが見えていますね。
注意
使用するときは、【html】【/html】の【】部分を[]に入れ替えないと使えません。
それでは、